時(shí)間(jiān):2016-12-09 16:11:13 次數(shù):2877

2016年初,UI設計(jì)部曾組織《界面V3.0設計(jì)規範交流》講座,詳細介紹界面v3.0設計(jì)規範、界面框架演示、開(kāi)發案例,讓學員全面掌握UI設計(jì)的基本規範,了解UI與開(kāi)發之間(jiān)的過程與關系,并得(de)到全體(tǐ)開(kāi)發人(rén)員的積極響應和(hé)支持。
經過近一年的時(shí)間(jiān),界面V3.0在公司各個(gè)項目中不斷實踐和(hé)創新,此次交流會(huì)通(tōng)過回顧一年來(lái)新 的界面成果和(hé)分享,給開(kāi)發人(rén)員帶來(lái)啓發,提升項目開(kāi)發的效率,為(wèi)産品增添更多(duō)的附加值。
【交流現場(chǎng)】


四位講師(shī)在培訓中結合相關的應用實例和(hé)問題分析進行(xíng)詳細講解, 內(nèi)容條理(lǐ)清晰,層次分明(míng)。


REVIEW
交流內(nèi)容回顧
1
UI部門(mén)成果庫
UI部門(mén)成果庫主要有(yǒu)四大(dà)欄目:

UI成果庫作(zuò)為(wèi)公司內(nèi)部 界面交流分享的平台,有(yǒu)利于推進界面統一開(kāi)發工作(zuò),是提高(gāo)開(kāi)發效率和(hé)系統質量的基礎。
2、巨龍手機界面框架

巨龍手機框架采用 "ReactJs + Redux" 的開(kāi)發模式,實現了組件到業務的流程,幫助開(kāi)發人(rén)員快速構建一緻的手機UI體(tǐ)系,優質、方便的組件開(kāi)發及調用,提供一緻的手機UI設計(jì)标準及組件設計(jì)标準,做(zuò)風格一緻的UI界面設計(jì)、開(kāi)發。
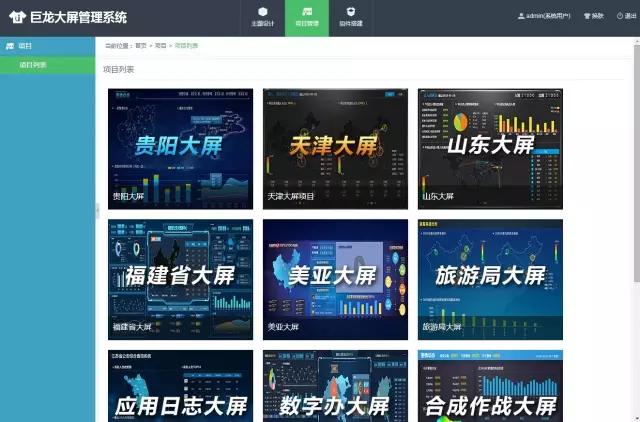
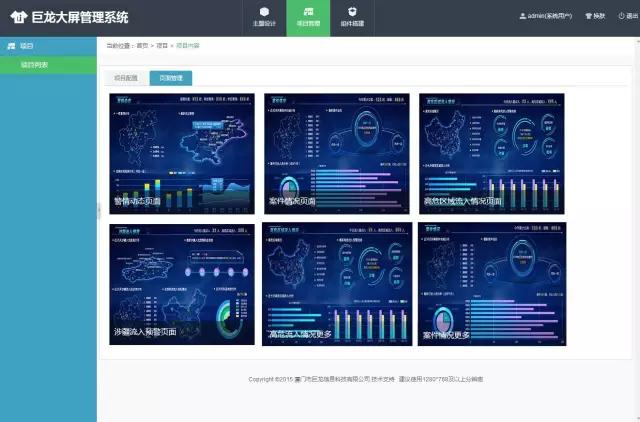
3、巨龍大(dà)屏管理(lǐ)系統


随着大(dà)數(shù)據時(shí)代的到來(lái), 如何将數(shù)據進行(xíng)可(kě)視(shì)化分析一直是當今研究的熱門(mén)主題。今年UI部門(mén)已經開(kāi)發過許多(duō)大(dà)屏化的項目,為(wèi)了以後方便項目的管理(lǐ)和(hé)開(kāi)發,UI投入進行(xíng)了大(dà)屏實例化的巨龍大(dà)屏管理(lǐ)系統開(kāi)發。通(tōng)過大(dà)屏管理(lǐ)系統方便拖曳實現主題、項目、組件的複用,獲得(de)大(dà)家(jiā)贊賞。
4、巨龍應用界面開(kāi)發案例

會(huì)議上(shàng)還(hái)介紹了UI3.0新增的樣式,布局及大(dà)數(shù)據展示樣式如人(rén)物關系拓樸,自定義圖标展示。
與大(dà)家(jiā)一起回顧了今年UI開(kāi)發中遇到的前端問題,界面V3.0中完善,并結合新 版查詢開(kāi)發案例,對UI開(kāi)發進行(xíng)分享。
業精于勤,行(xíng)成于思。本次應用界面開(kāi)發交流讓與會(huì)者受益匪淺,會(huì)上(shàng)提出的一些(xiē)前瞻性的前端概念,為(wèi)技(jì)術(shù)人(rén)員各類産品的開(kāi)發與後期支持環節提供了新的啓發。巨龍将在後續的工作(zuò)當中不斷探尋設計(jì)流程與理(lǐ)念的更新與進化,提供更多(duō)具有(yǒu)前瞻性與獨創性的産品體(tǐ)驗,通(tōng)過高(gāo)質量的設計(jì)和(hé)交互體(tǐ)驗滿足客戶需求,提升産品附加值。